Roots: Your Mobile Hub for Local Experiences
Your one stop shop for experiencing all things locally-sourced, Roots is an iOS mobile app that connects people to locally-sourced restaurants and food-related activities around the world in an effort to create and support sustainable local communities.
Sector
Challenge
Solution
To address this challenge, I designed Roots, an iOS mobile app to focus on locally-sourced restaurants and food-related activities around the world in an effort to support local communities.
The app promotes local suppliers and encourages cultural experiences when users are staying local or when they’re travelling.
My Role
User interface design, user & market research, usability testing, research analysis, ideation, information architecture, and prototyping
Project Time
10 months
Market Research
Competitor Analysis
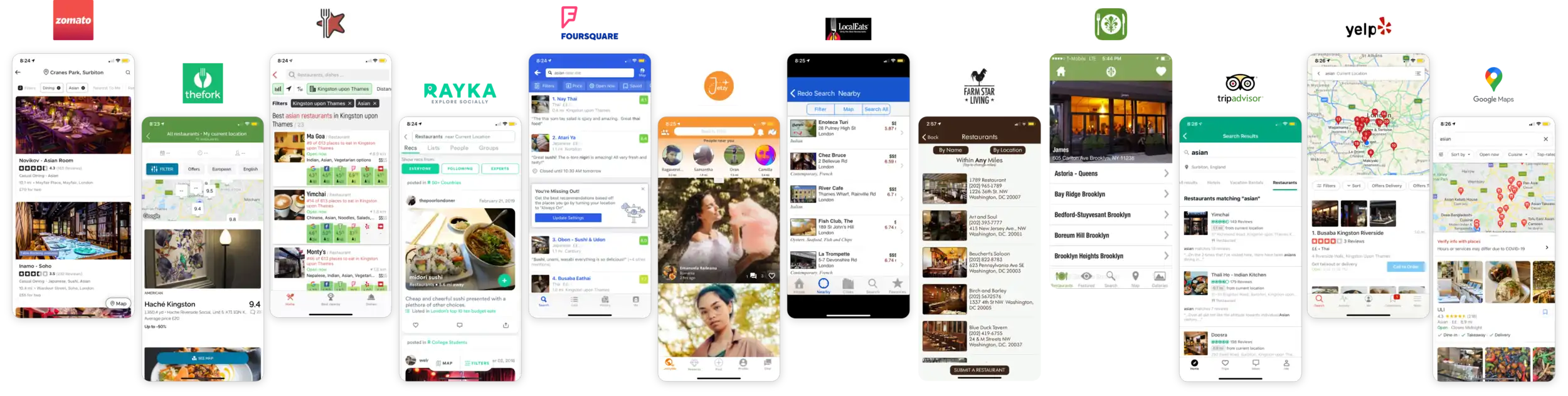
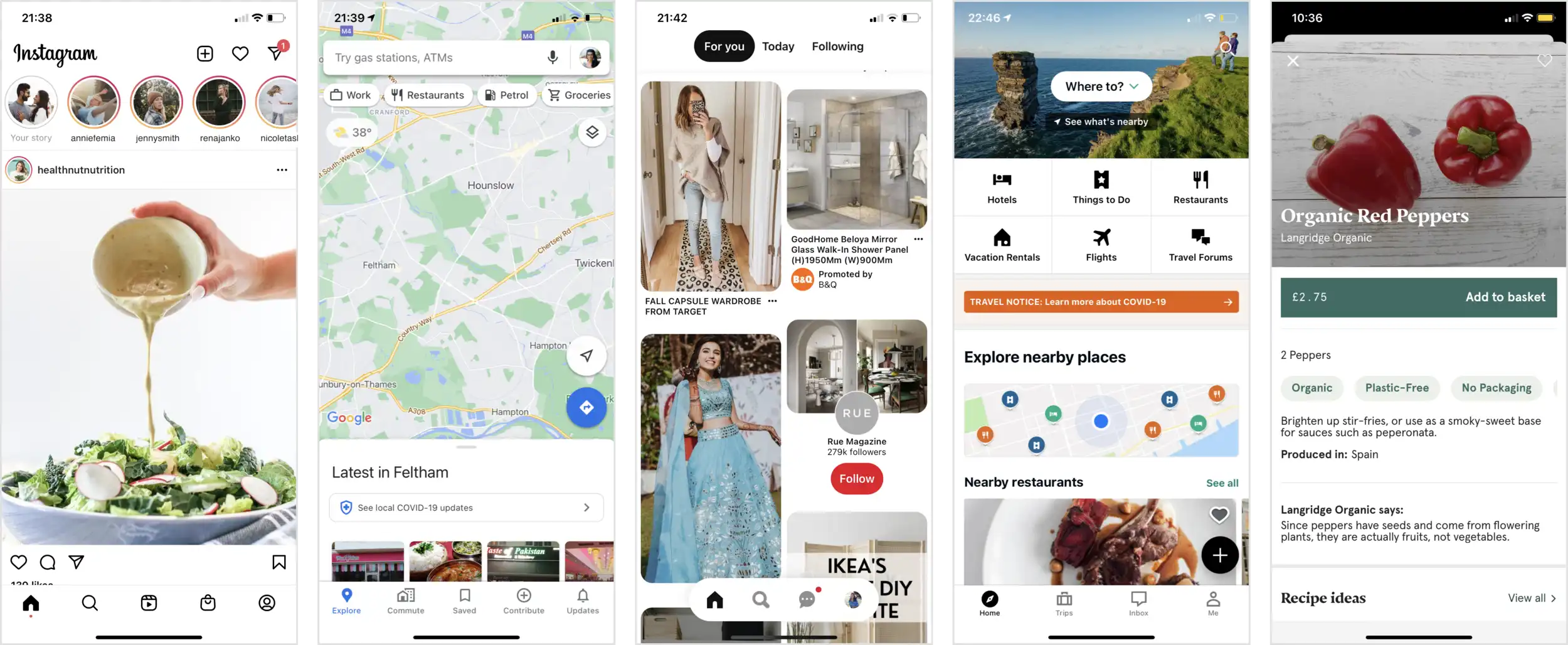
To gain a comprehensive understanding of the market, a competitor analysis of 12 food-searching mobile apps indicated that the majority of these apps fail to highlight locally-sourced restaurants or food-related activities. Moreover, those that attempt to do so are often characterized by poor design.
Well-established apps such as Google Maps, Yelp, and Tripadvisor, while well-designed, lack a dedicated emphasis on local suppliers and food-related activities. This underscores the significant opportunity for a platform like Roots to fill this gap and provide a focused solution.
User Research
Analysis
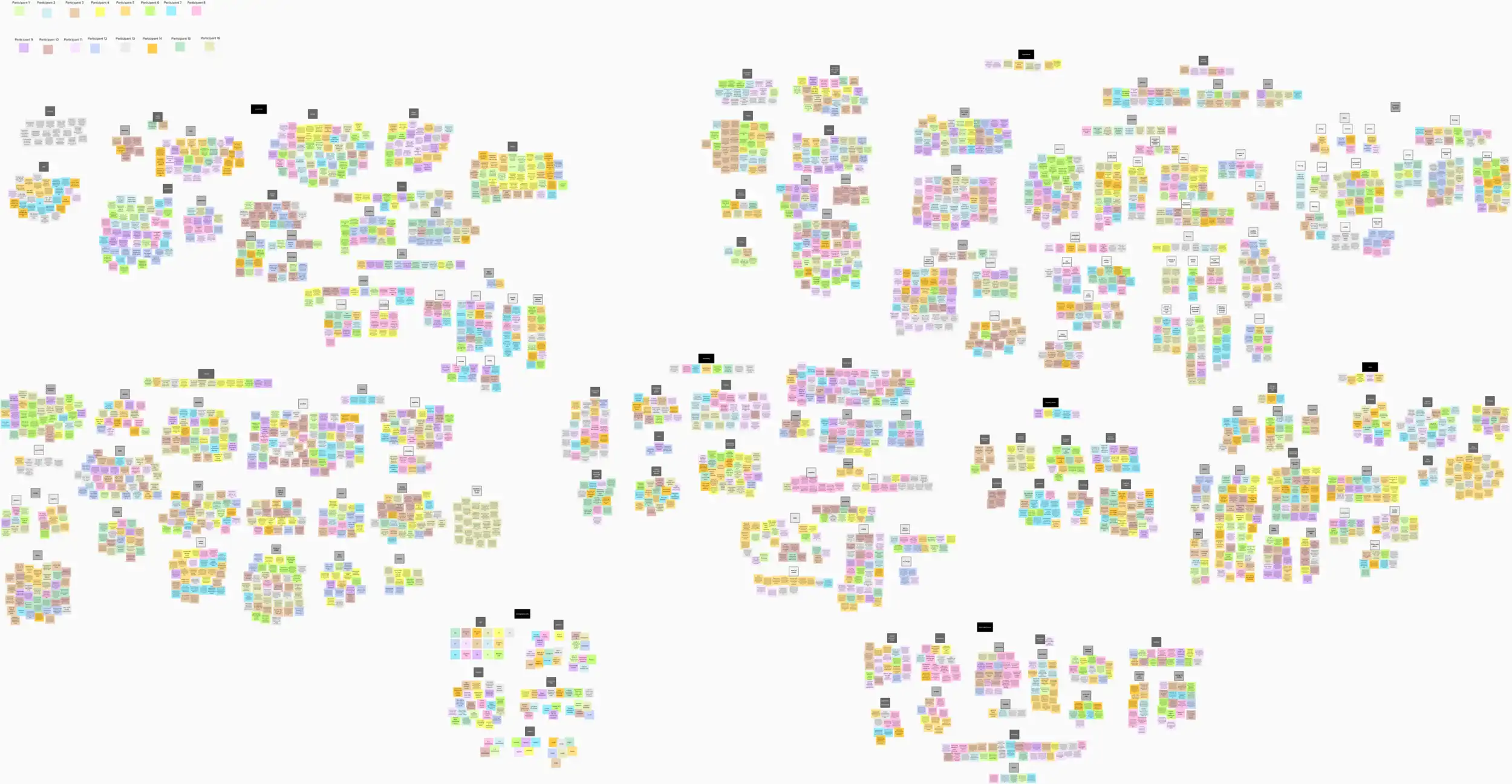
Affinity Mapping
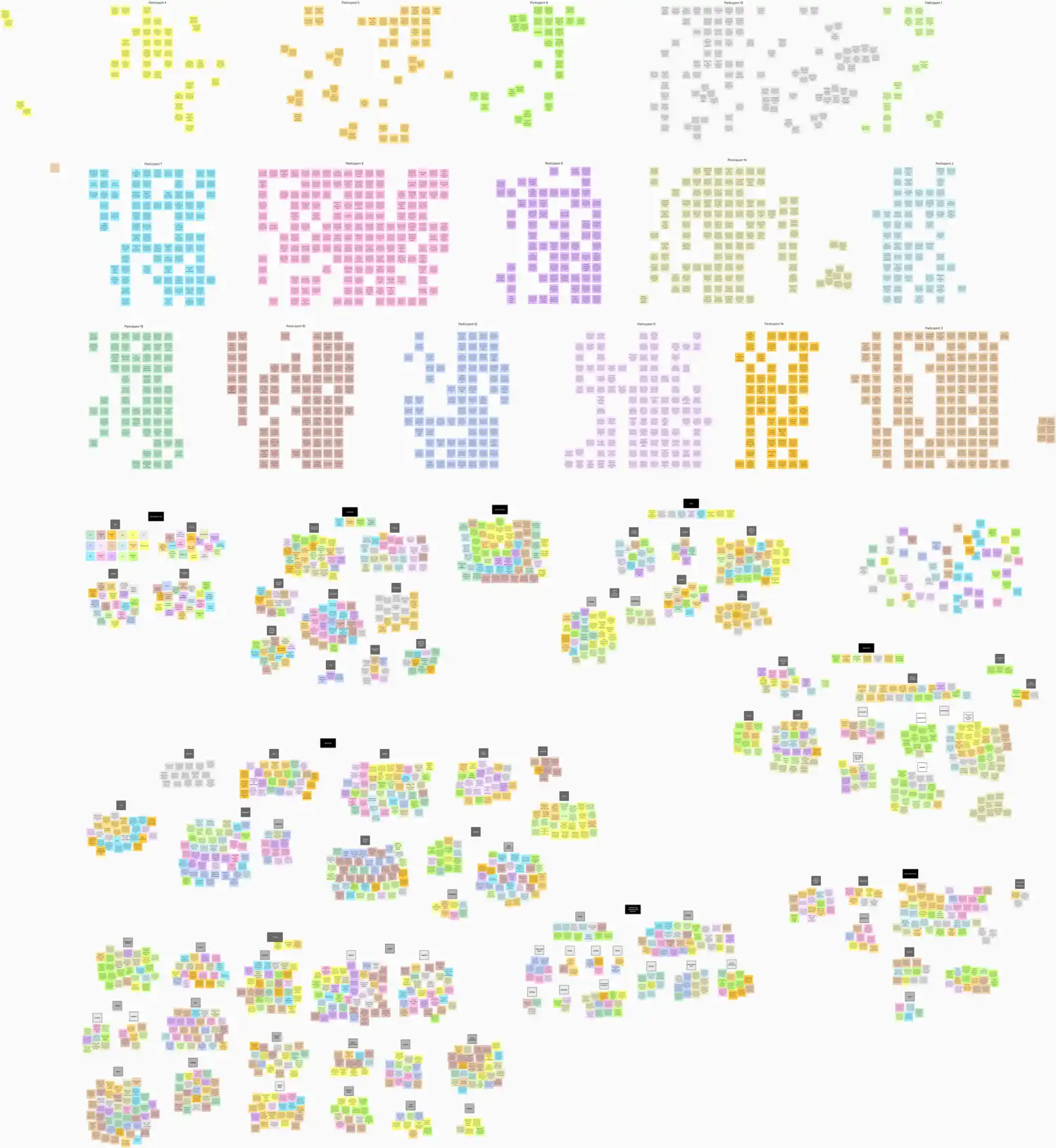
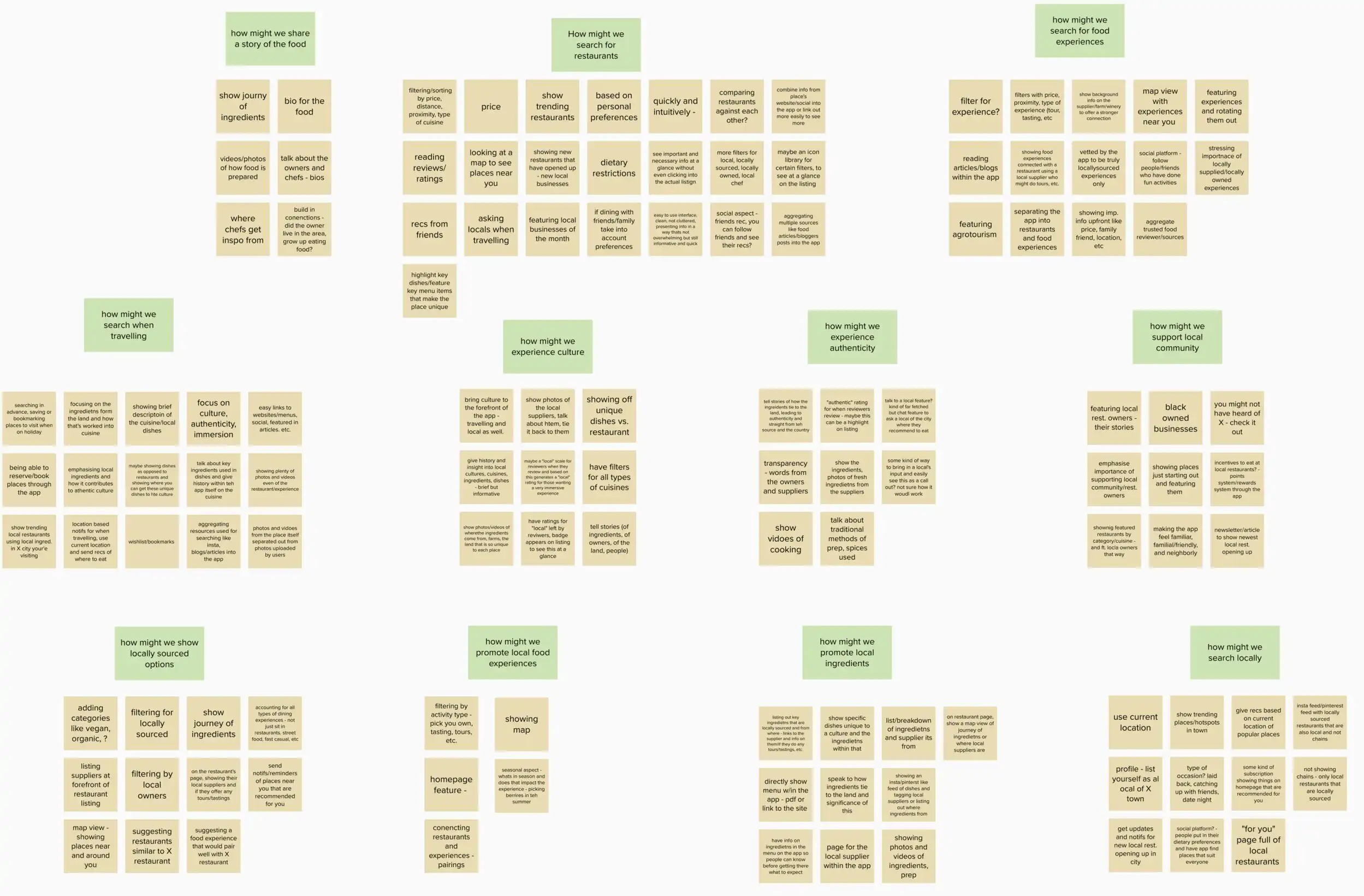
Affinity mapping was employed to organize essential information, phrases, quotes, and sentiments gathered from the interviews, extracting key themes among users. I revisited the map over the course of several days, refining and clarifying the themes to ensure more accurate representation of findings.
These research methods allowed me to derive deeper and more thorough insights on specific topics.
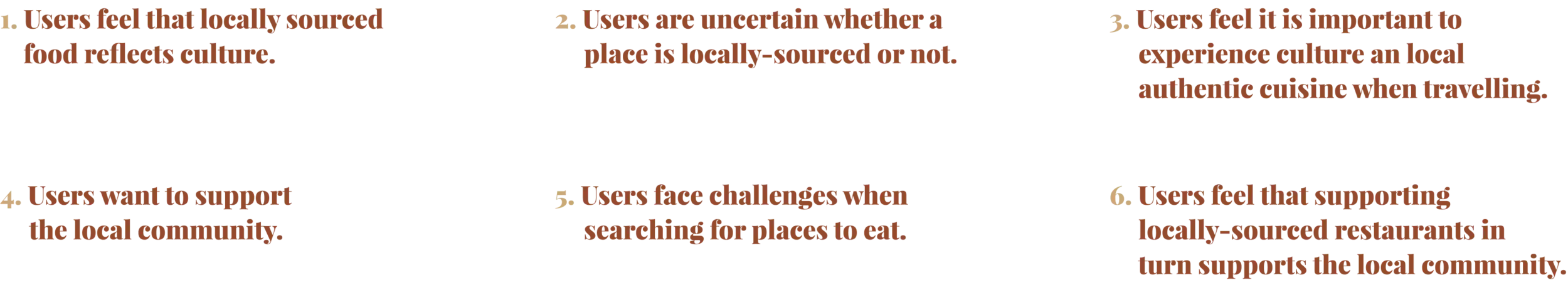
Key Findings
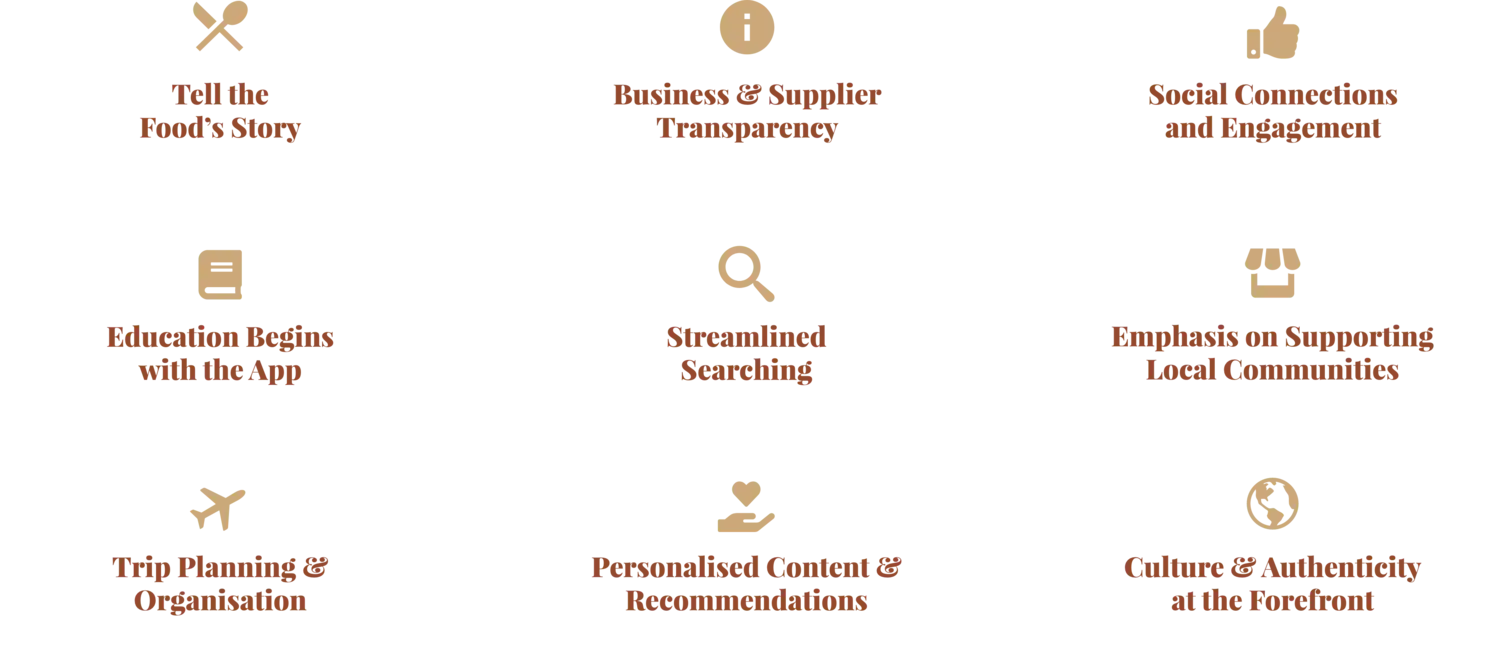
The affinity mapping unveiled 7 overarching themes and numerous sub-themes. These themes highlight commonalities in users’ sentiments and capture the connections within the data, ultimately informing the development of key features.
Subsequently, I assessed key insights derived from 70-100% of users, considering both the interviews and questionnaires. The following section outlines the findings that present the most significant opportunities.
These research methods allowed me to derive deeper and more thorough insights on specific topics.

User Personas & Journeys
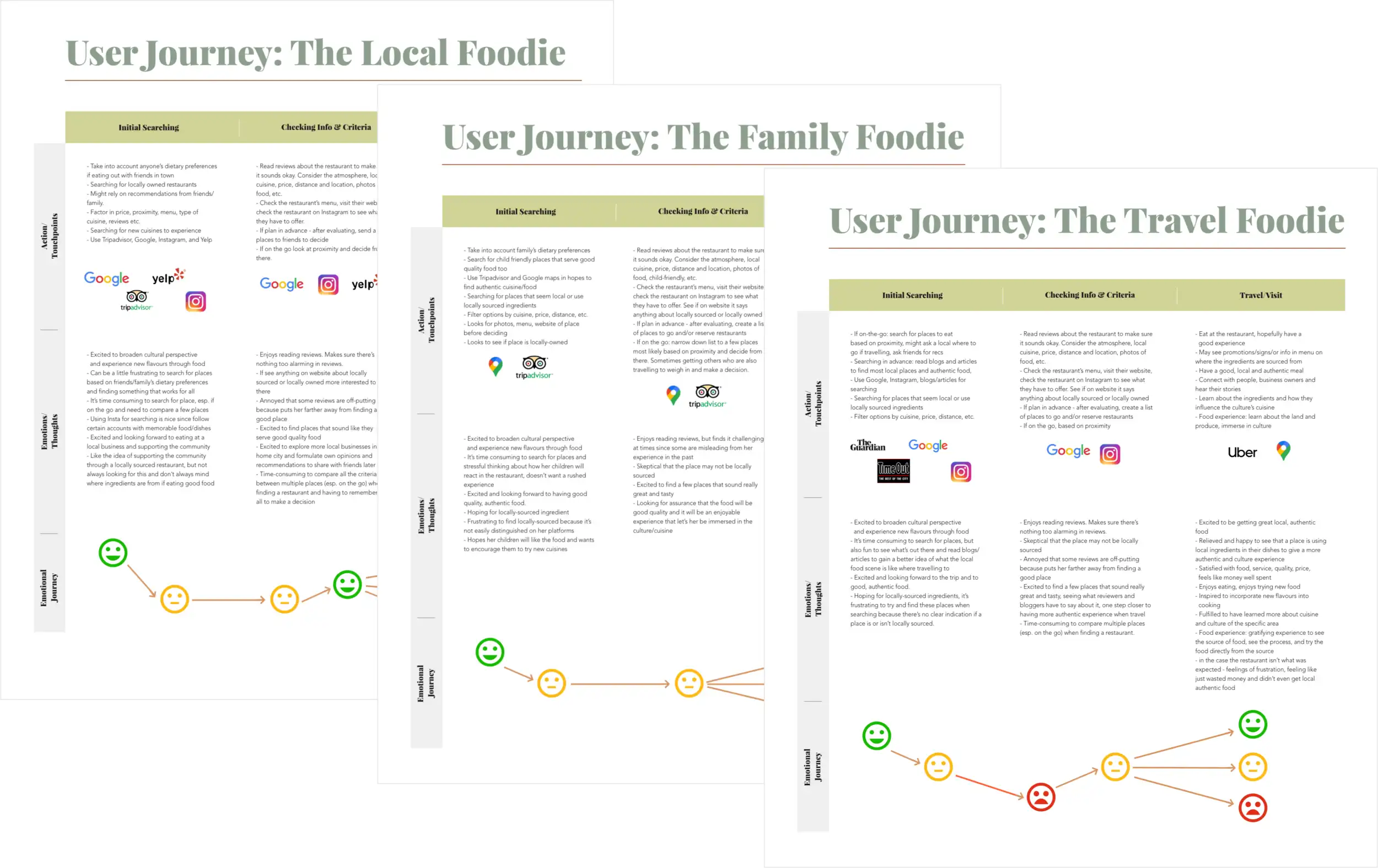
The synthesis of user research and key findings culminated in the development of 3 user personas and their corresponding journey maps. These personas directly mirror the collected data, highlighting distinct user types along with their goals, frustrations, motivations, behaviors, and personality traits.
The journey maps delineate each persona’s unique experience in searching for a restaurant, illustrating their actions, emotions, behaviors, and feelings throughout this process.

Ideation
Problem Statement

I chose this brainstorming technique as it allowed for an efficient ideation session with a new perspective of viewing the problem and finding solutions.

Key Features

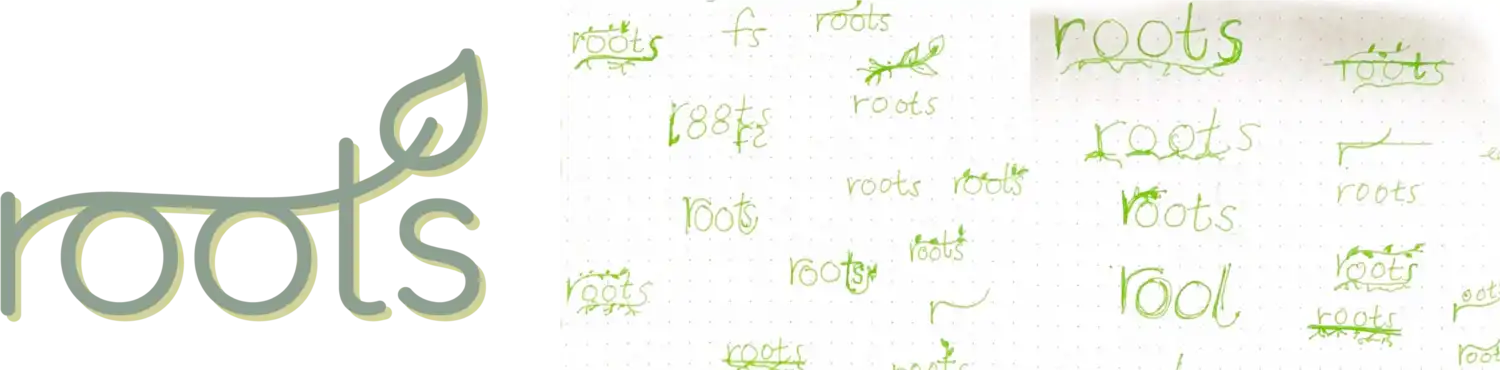
Branding
After considering various names for the app, I selected “Roots” because it symbolizes the profound cultural connections ingrained in diverse global communities, particularly in the realm of food.
The term “roots” is also associated with plants and produce, establishing a relatable connection to both of these essential aspects that encapsulate the app’s overarching goals.


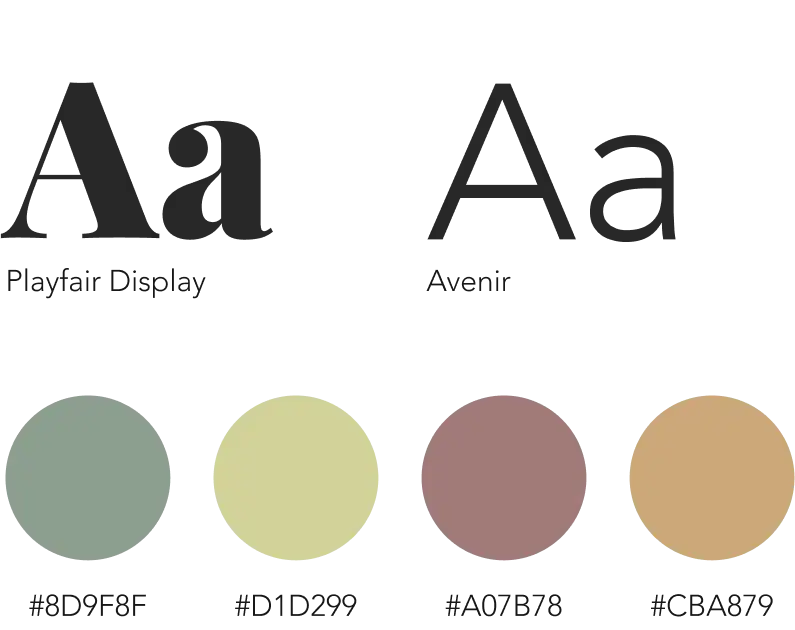
UI Design Rationale

Prototyping
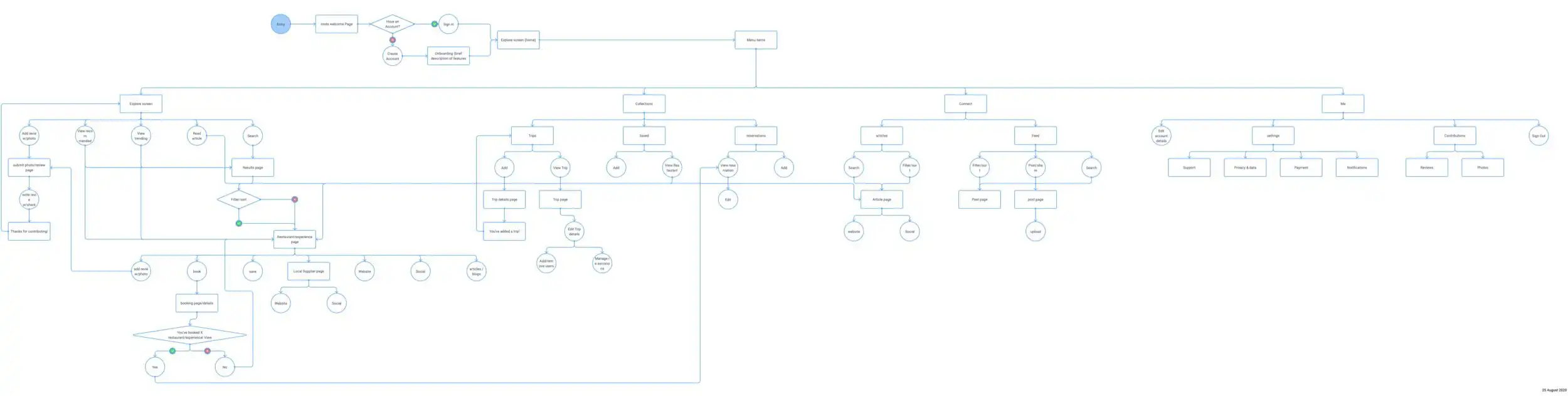
User Flow Diagram
Considering the key features, I developed a user flow diagram that encompasses the various pages, decisions, and actions a user will encounter while navigating through the app. Rectangles denote pages, diamonds represent decisions, and circles indicate actions.
This diagram played a crucial role in defining the majority of page types required for design and exploring the logical flow of information within the application as a starting point. I utilized this diagram as a foundation to build upon during the prototyping phase.

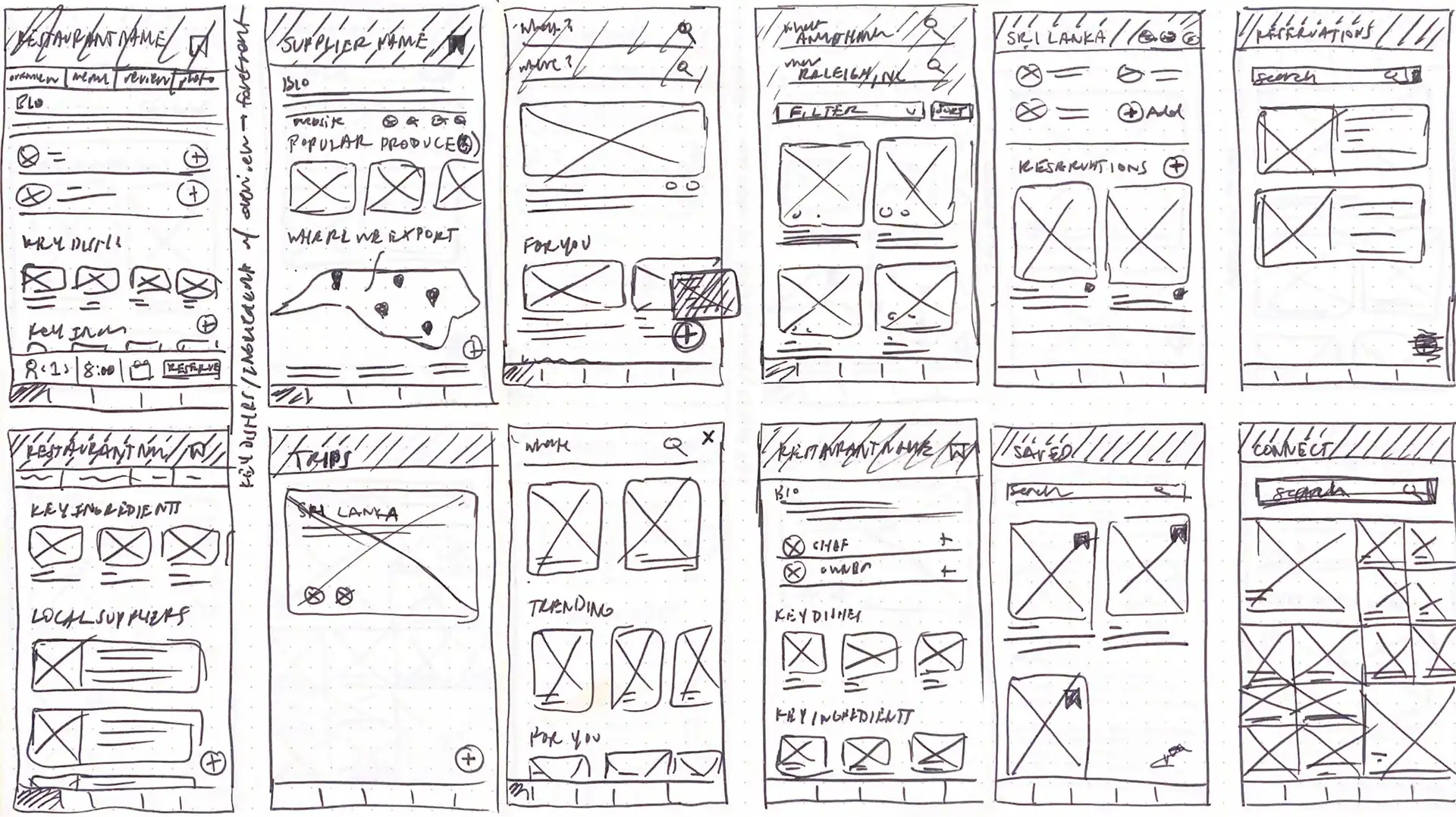
Initial Concepts

Low-fidelity Prototype
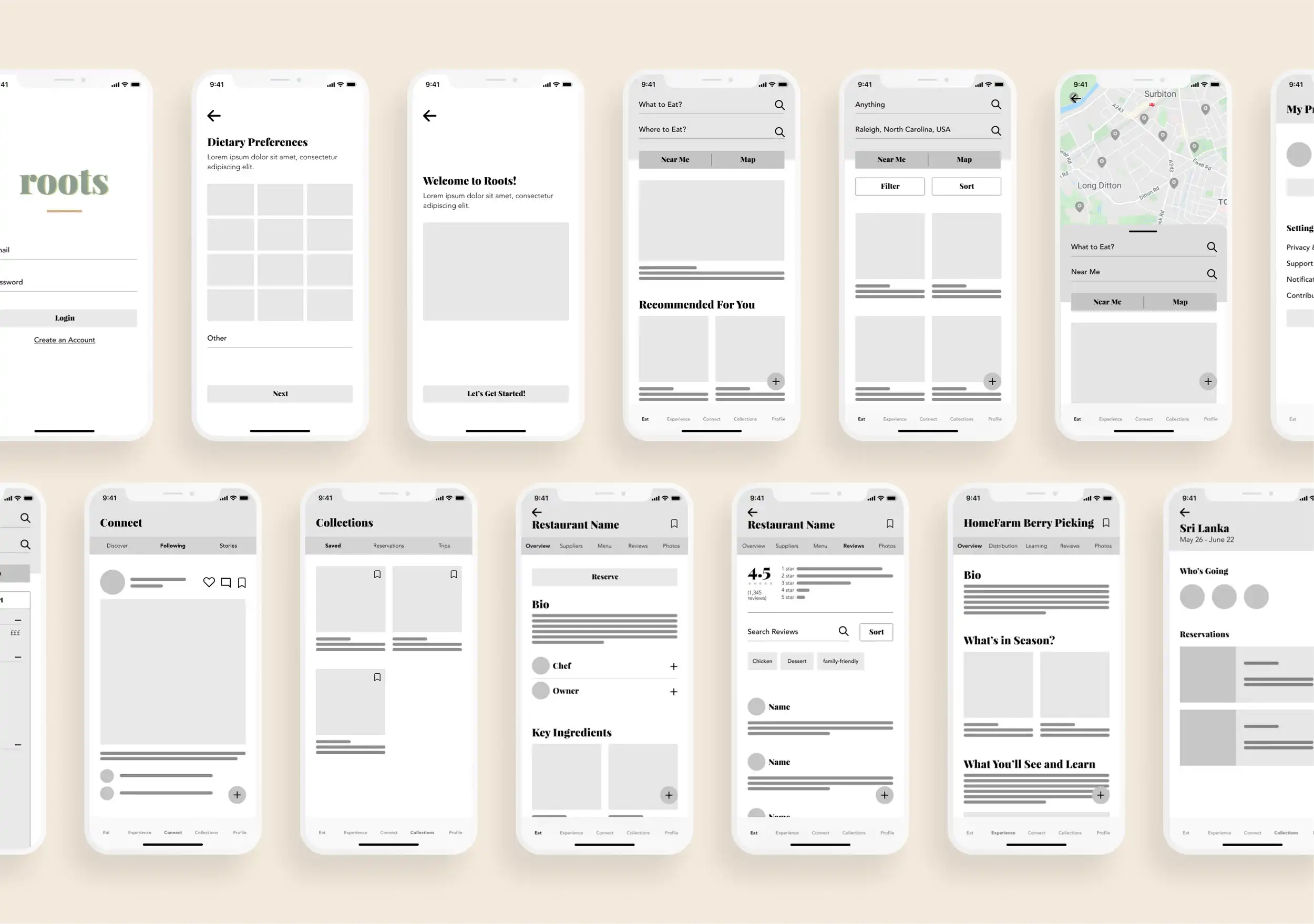
The sketches were digitally translated into Figma to craft a low-fidelity interactive prototype. Within this phase, I delved into the arrangement of dietary preferences, onboarding screens, navigation bars, and search functionalities on the app.
Furthermore, I fine-tuned the content and placement of components to ensure a more logical flow of information, including the creation of distinct search pages for restaurants and food activities.
I intentionally kept this iteration less detailed to minimize time investment in design before obtaining user input.

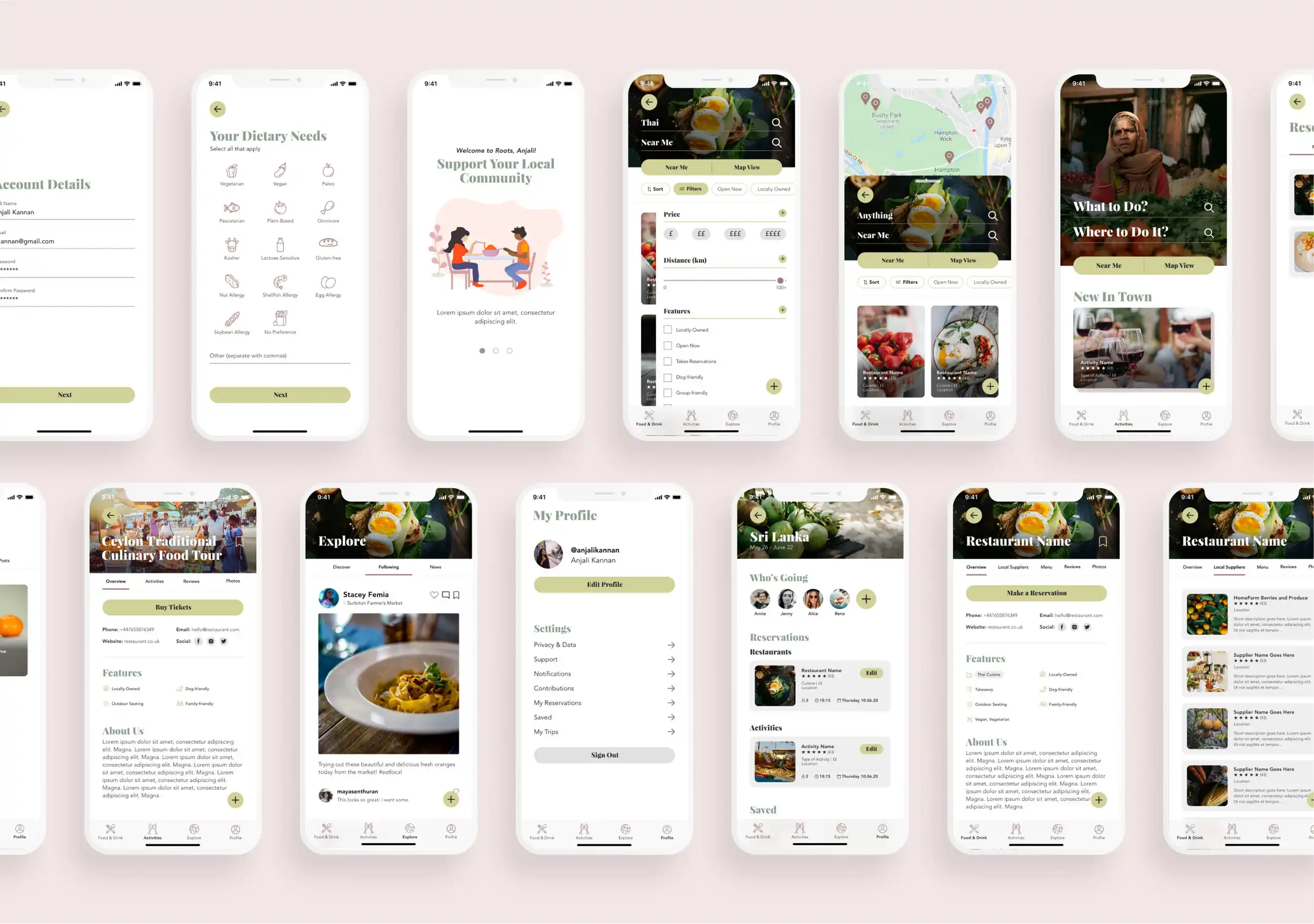
Mid-fidelity Prototype

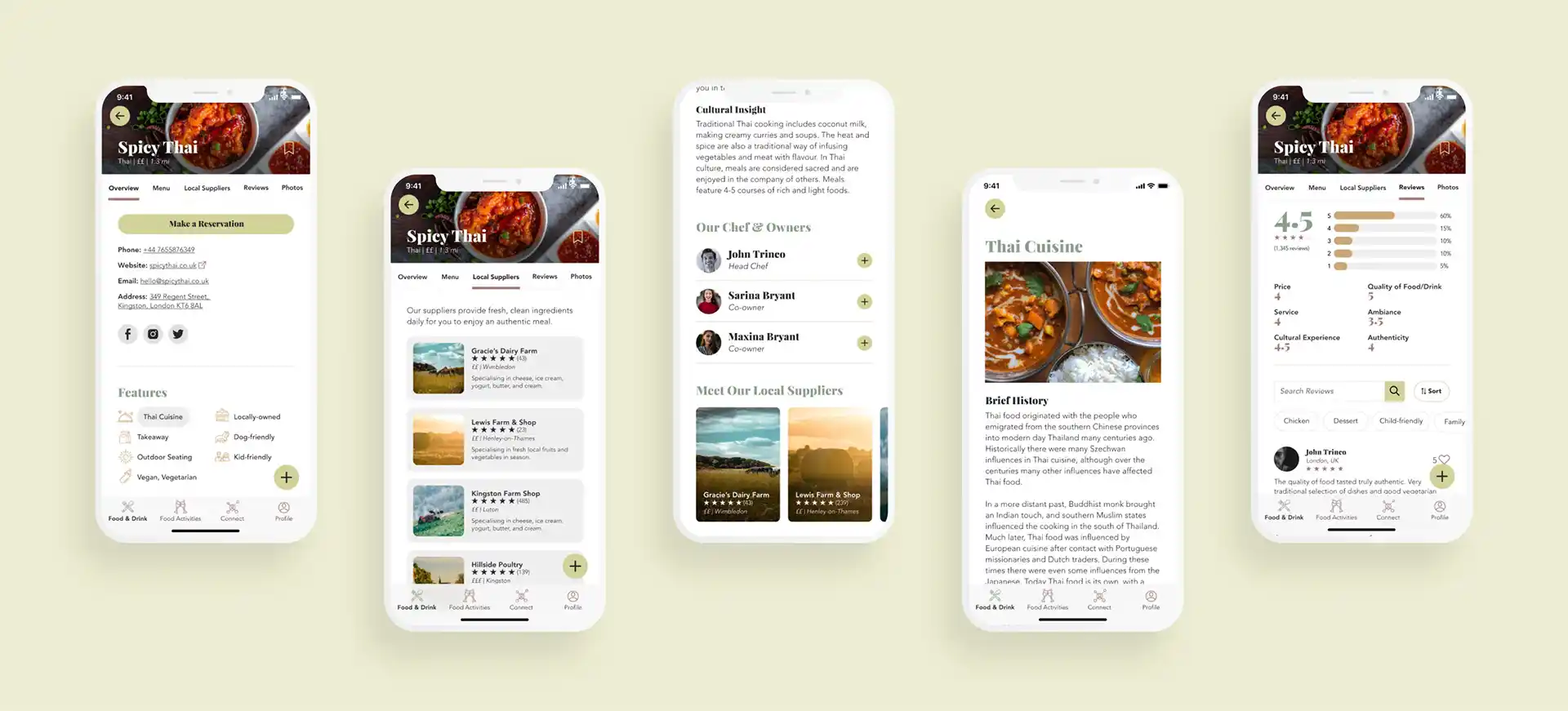
High-fidelity Prototype
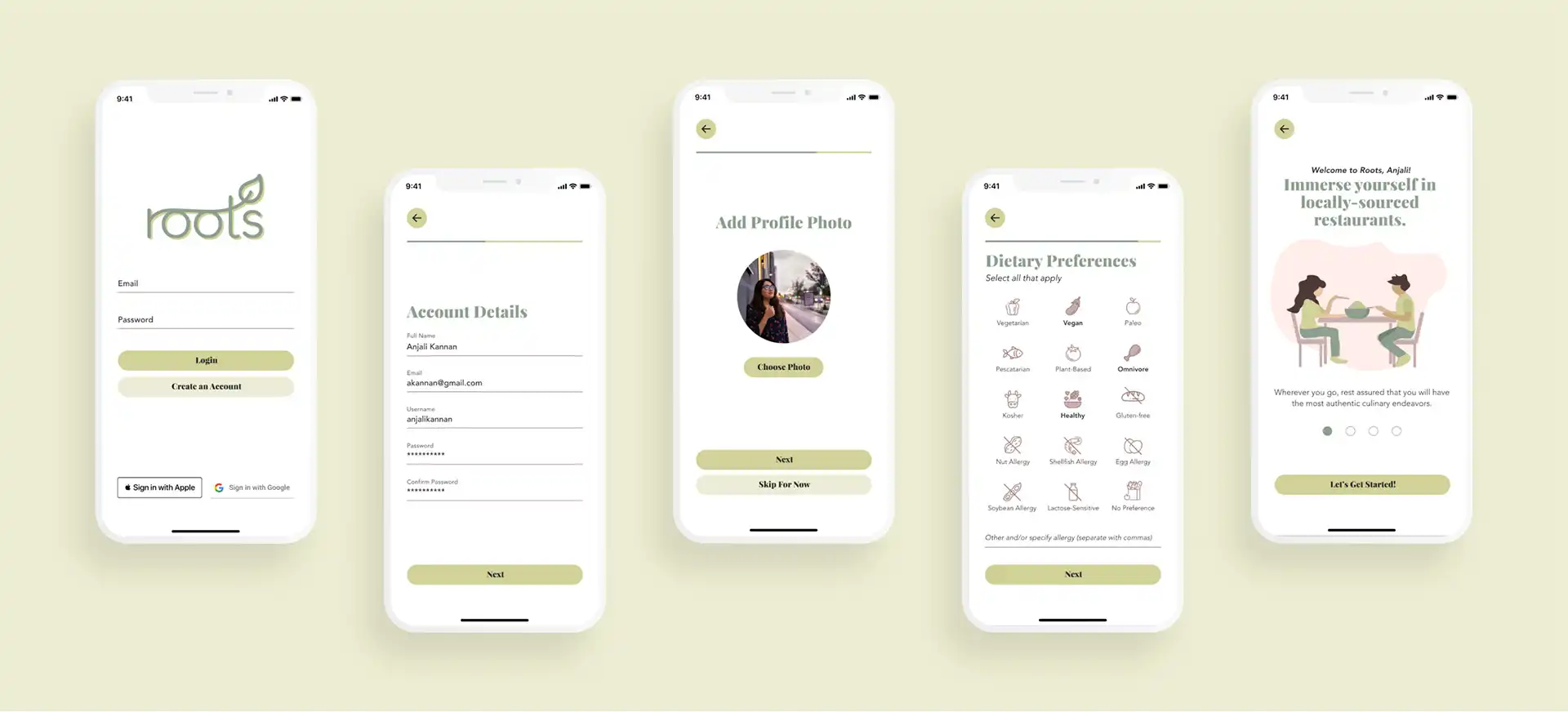
Account Creation & Onboarding
Dietary preferences contribute to personalised content and suggestions within the app.
During onboarding, screens highlight essential aspects of the app, such as exploring global restaurants and food-related activities, fostering local community support, and engaging with diverse cultures.
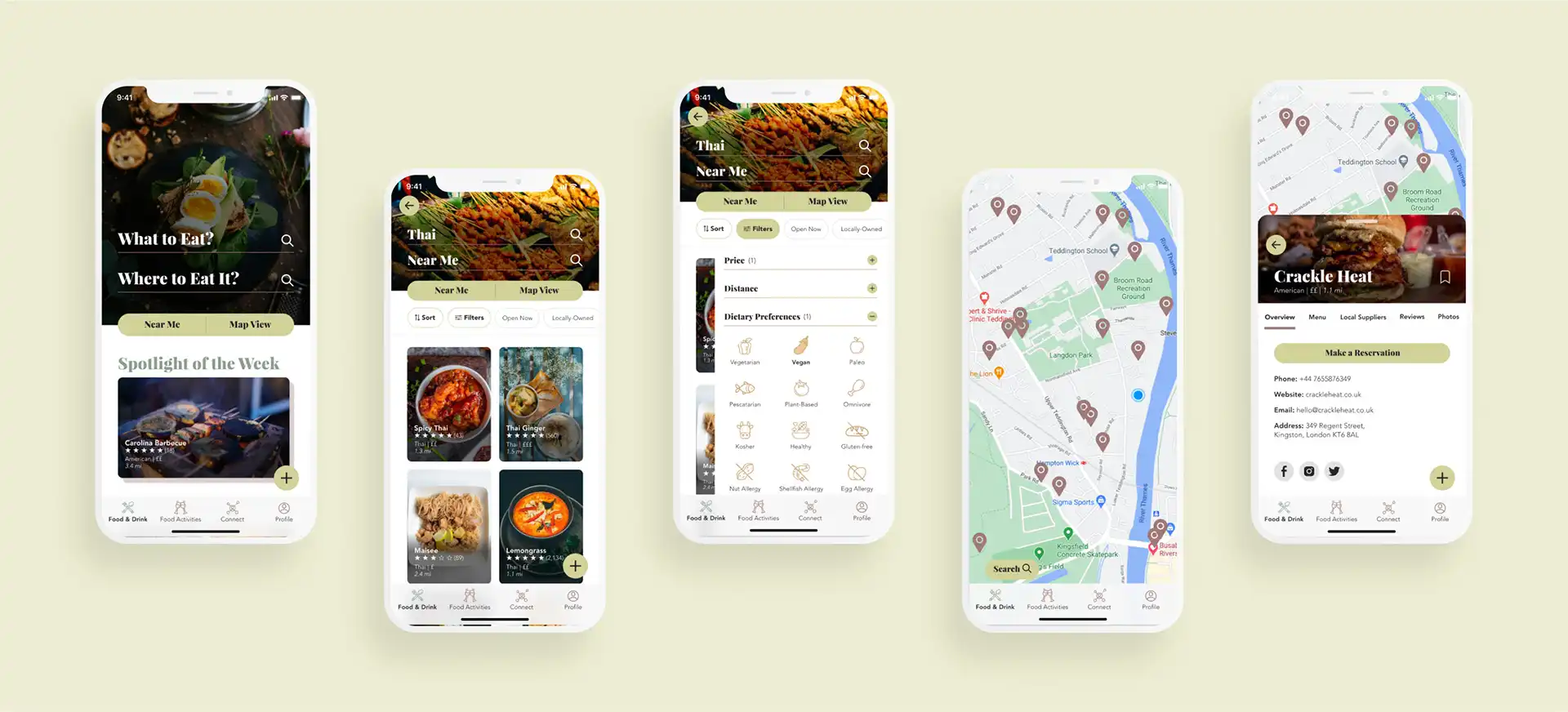
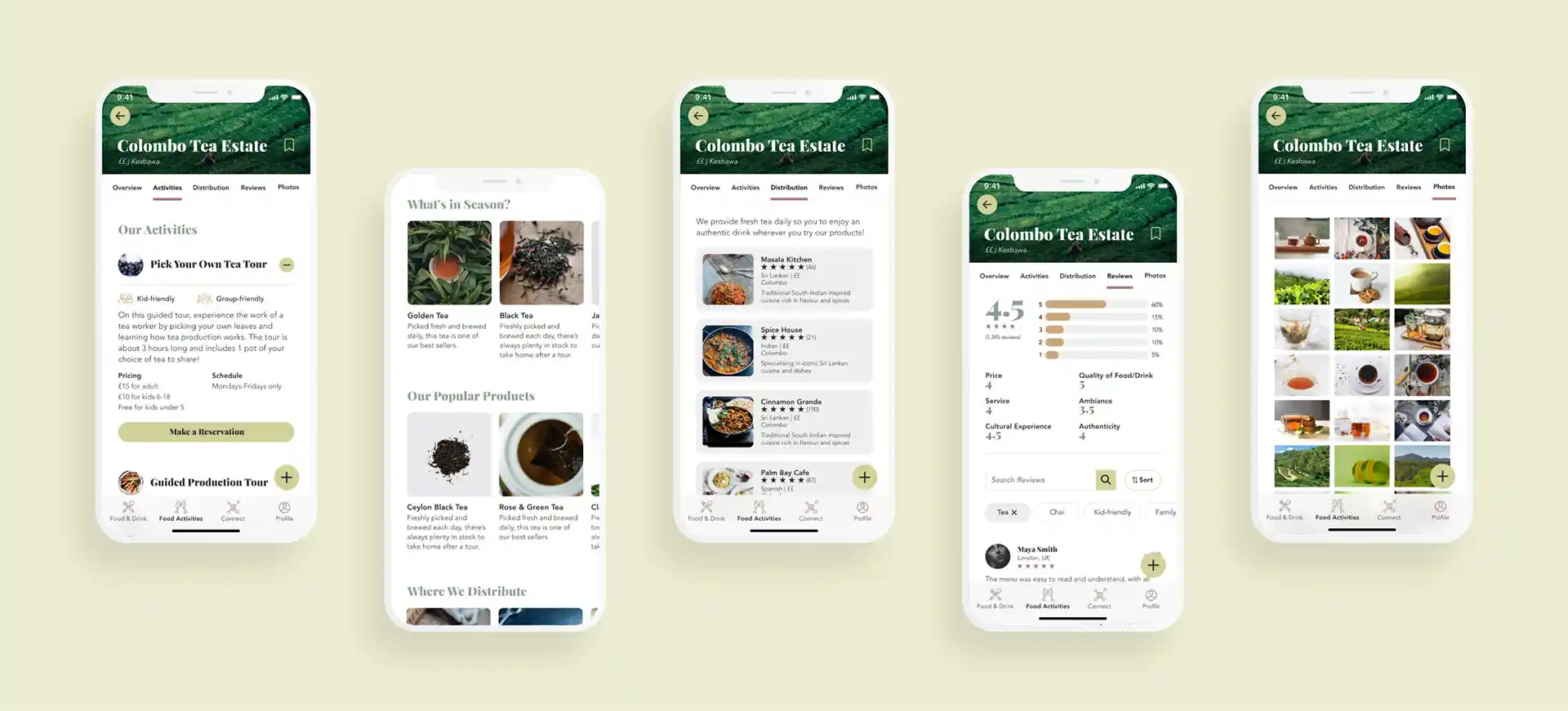
Exploring Restaurants & Food-Related Activities
Discover locally-sourced restaurants and engage with local suppliers through various activities.
Explore new local businesses and suppliers, receive personalized recommendations, explore the best cultural experiences, and discover the suppliers of the week.
Efficient search functionality includes an intuitive map view, detailed filtering and sorting options, and curated search content recommendations.
Restaurant & Food Activity Pages
Transparency regarding the distribution channels of local suppliers and the origins of restaurant ingredients.
Explore cultural insights from restaurants and information on diverse cuisines and culinary traditions.
Connect with chefs, restaurant owners, and suppliers.
Browse through menus, view photos, and access detailed reviews and ratings.


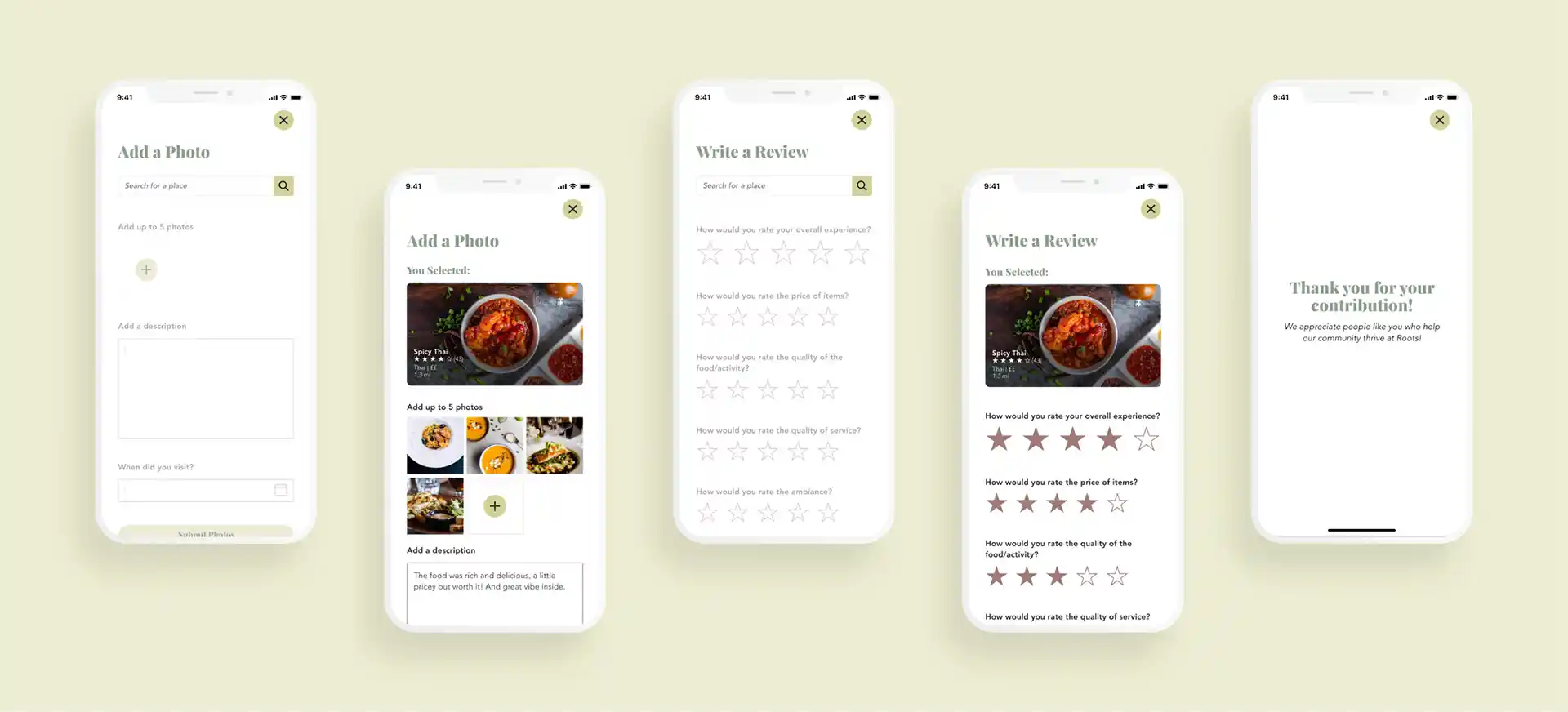
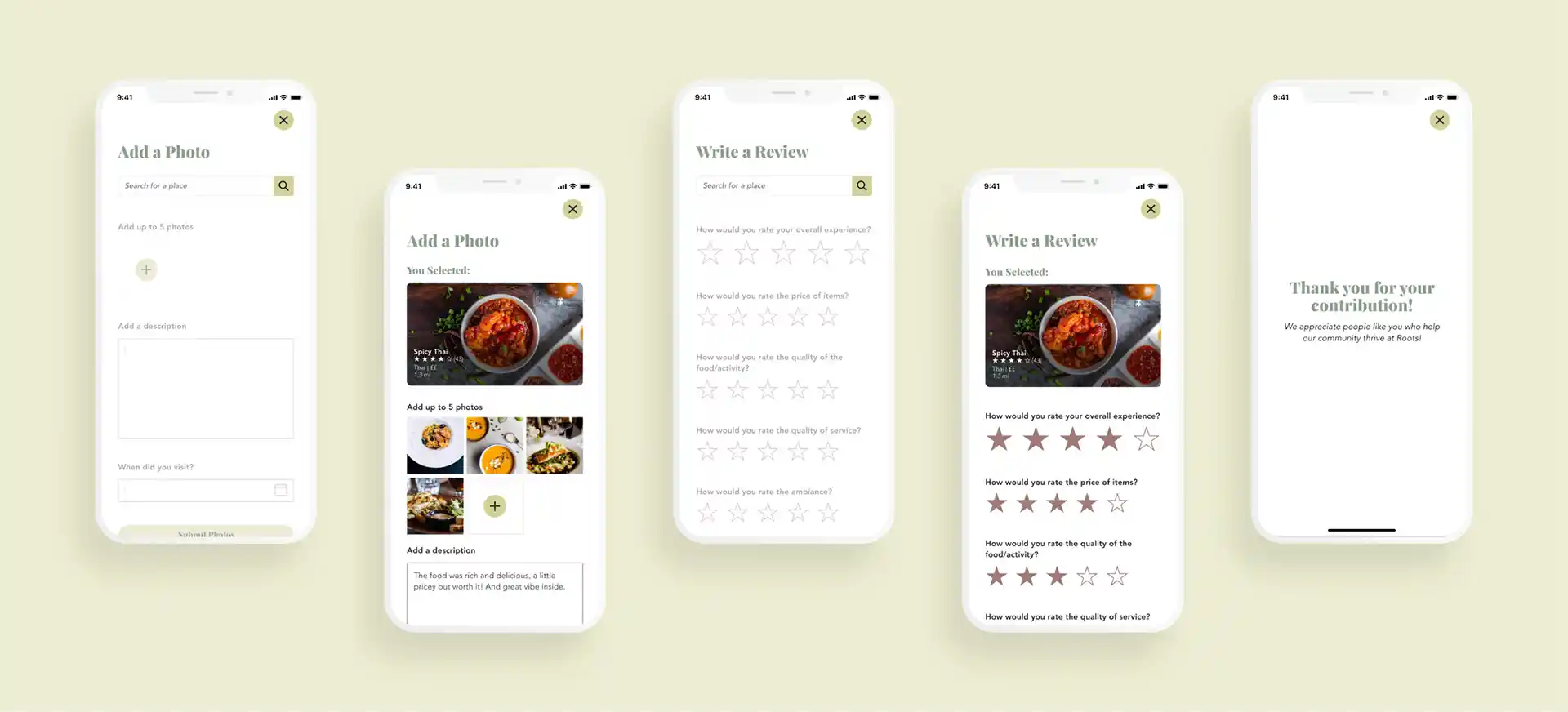
Writing a Review & Adding a Photo

Inspiration and Connecting with Friends

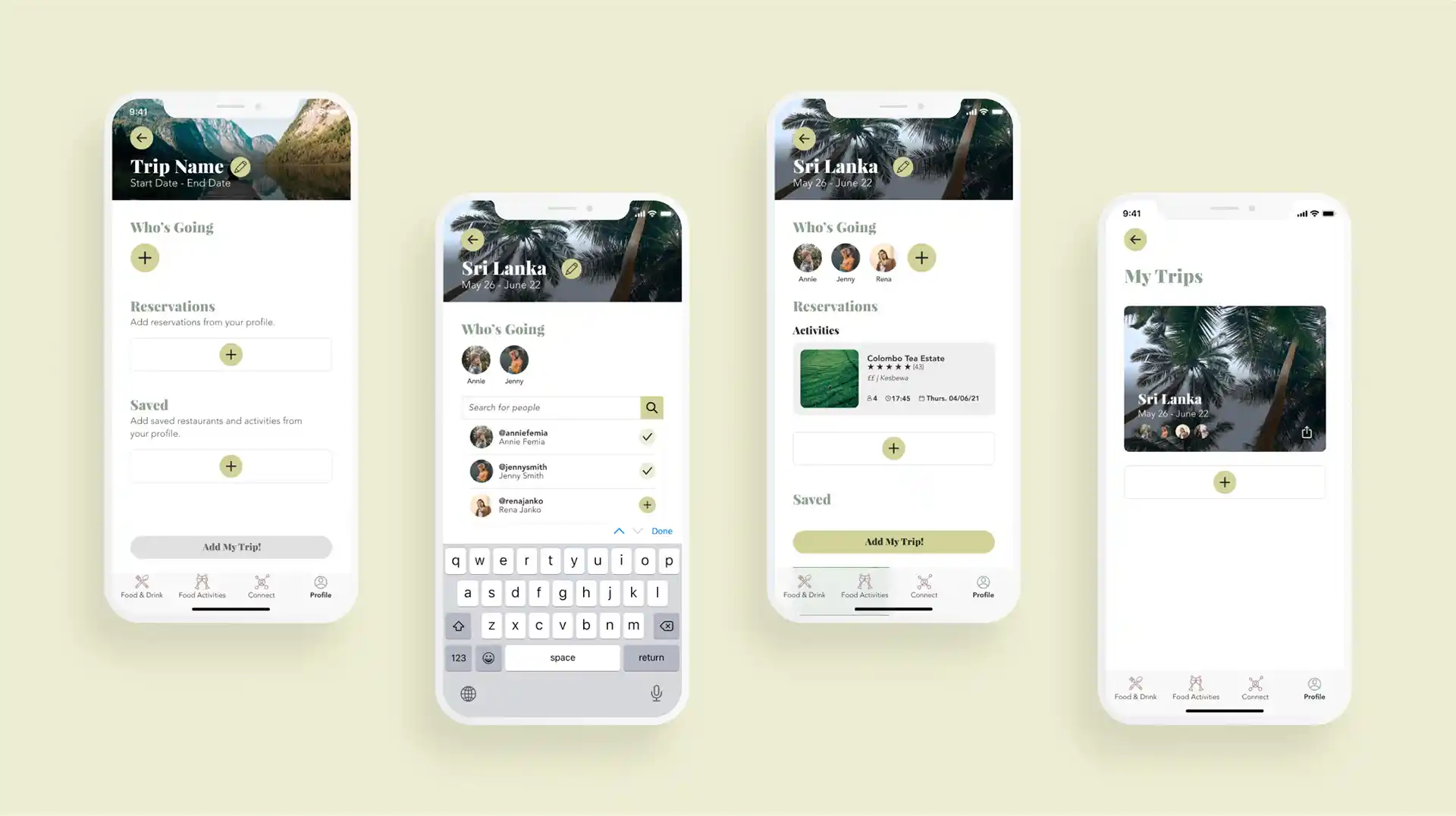
Create a Trip & Organise Food Experiences
Manage trip reservations and experiences for locally-sourced restaurants & food activities when travelling
Add friends to collaborate during trip planning

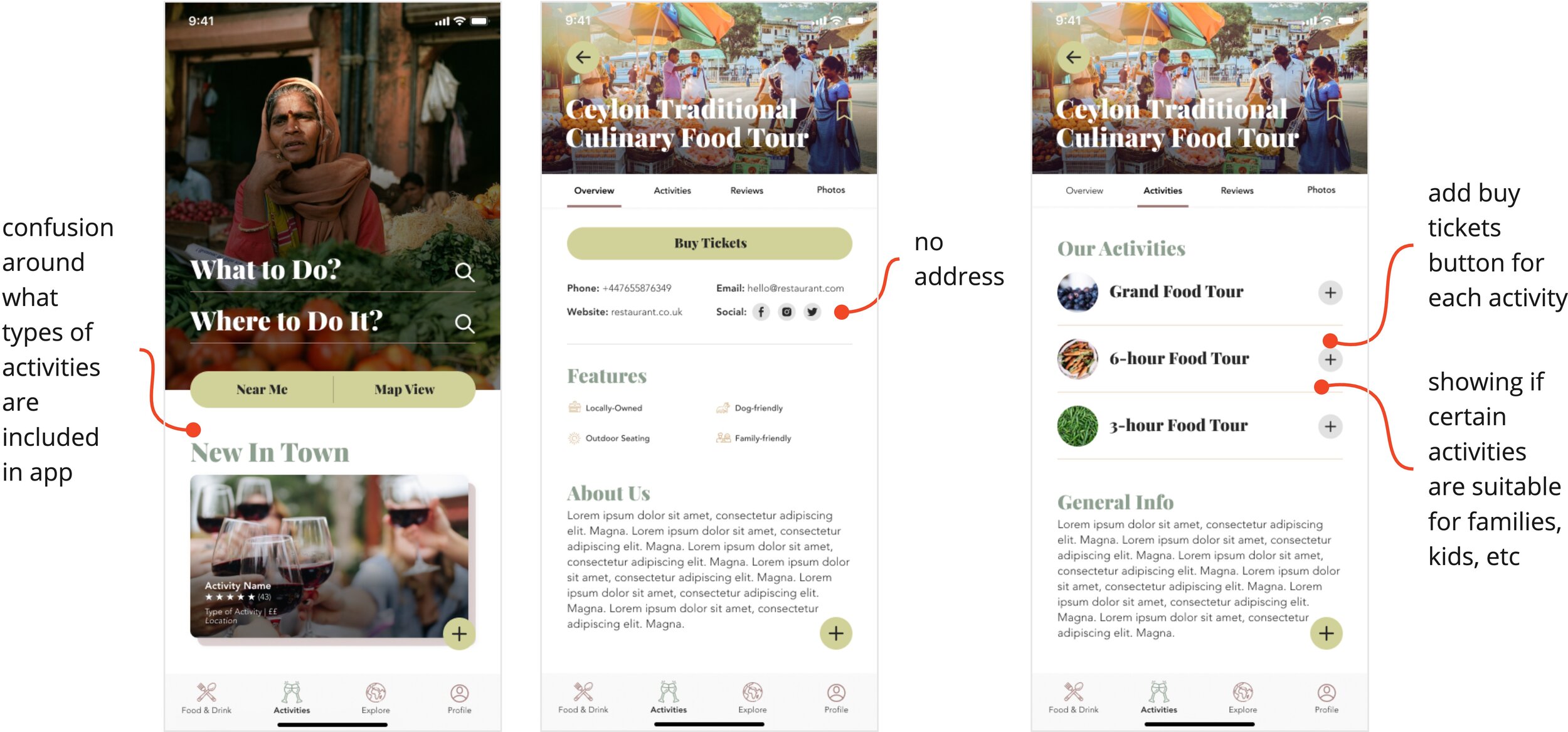
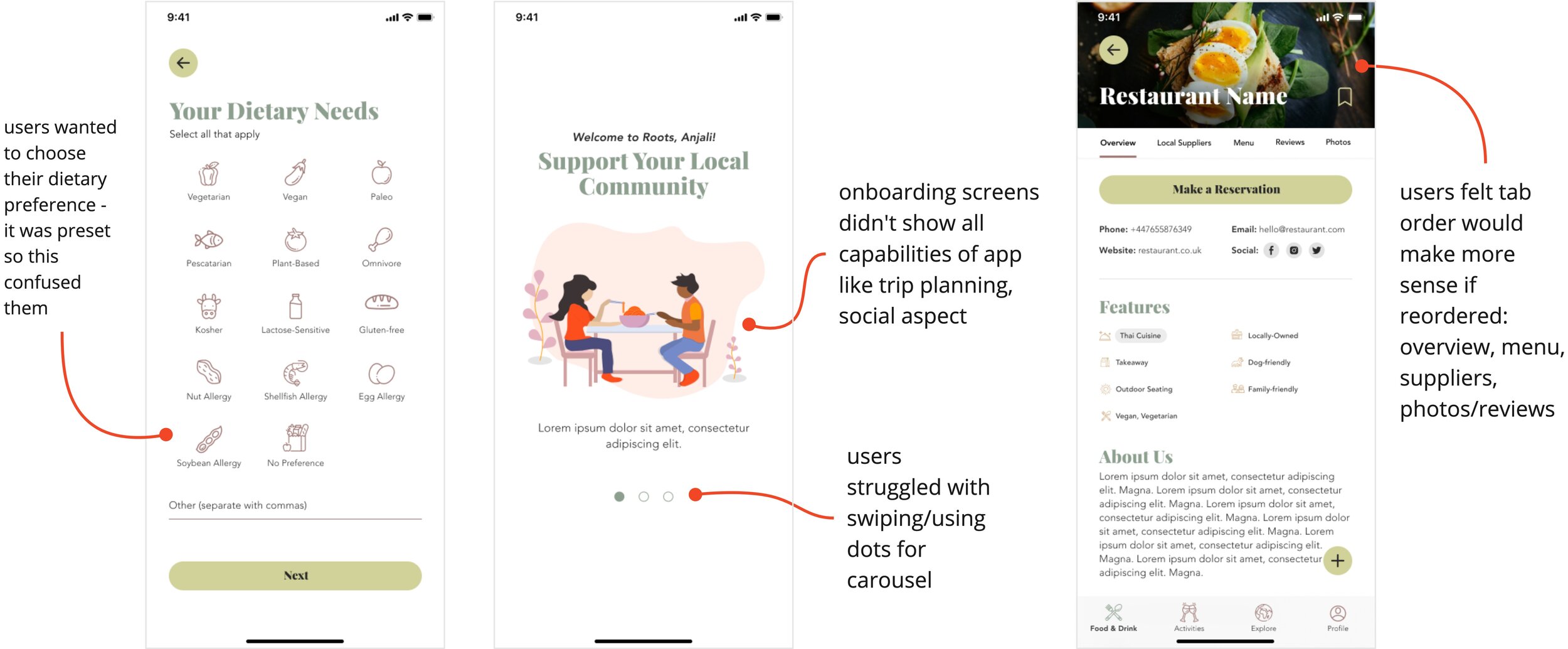
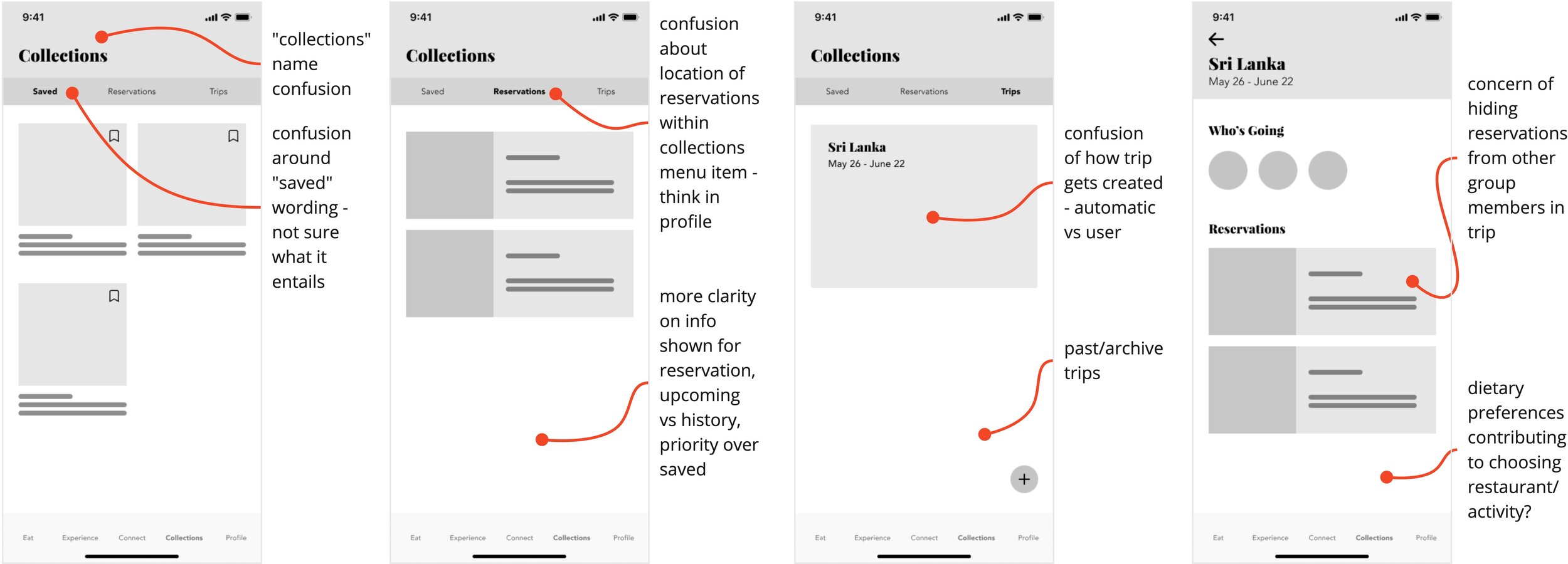
Usability Testing
User Flow Diagram
I conducted two rounds of usability testing—one to evaluate the low-fidelity prototype and another for the mid-fidelity prototype. Users were tasked with activities aligned with key features, such as searching for a restaurant or food activity. I employed affinity mapping to identify themes within the user feedback, facilitating a clearer visualization of the data.
Insights from the testing uncovered significant usability issues related to search functionalities, the layout and content of restaurant pages, content labeling, and the onboarding process. These issues were addressed in the subsequent prototype iteration.
Testing fostered a more collaborative approach by involving users in design decisions early on and incorporating their unfiltered feedback.




Reflection
Overall, this project has achieved its goals and users expressed excitement and enthusiasm when interacting with the Roots app. A few key points of reflection from this project include:
Collaboration within an individual conceptual project is valuable and important. While this was a solo project, getting feedback from colleagues, peers, and users throughout all phases of the design thinking process revealed new perspectives and ideas I would not have otherwise explored.
This is a good reminder to not be siloed in my work and connect with others to discover new insights.
Budget and resources can greatly impact a project’s scope but provides high potential for the future. With higher investment, Roots can expand its offerings to Android devices and responsive web design for a more cohesive offering across multiple platforms, explore more sentiments expressed by users from interviews, and recruit participants that are fully representative of the target demographic.
Conducting and analysing user interviews & usability tests yields is a highly valuable experience. Directly engaging with users allowed me to empathise with them better and realise the importance of a user-centred approach to design.
While this project could have benefitted from more testing, the rich qualitative data I was able to work with revealed deeper and more accurate findings for a stronger end product.
Working within constraints boosts creativity. With COVID19 raging throughout the course of this project and restrictions in place, I relied on video conferencing software to conduct remote interviews and usability tests.
While interviews with locally-sourced restaurant owners were unable to happen, I was able to use secondary research to try and make up for these perspectives.